WordPressのテーマ変更・リニューアルにはステージングサーバーを活用
本番とほぼ同じ環境であるステージングサーバーを構築し、そのステージングサーバー内で、テーマ変更・コード修正をすれば、サイトリニューアル作業がどう影響するか、正しく動作するか安全に確認できます。
もしエラーが発生しても、本番上で公開されることはないので安心。
一通りの作業が完了し、問題無き事を確認後、本番サーバーへリリース。
制作者はリスクを最低限にできます。
閲覧者は、一瞬にして、WEBサイトがリニューアルされた。
そんな感覚を感じるはずです。
テーマ変更によるトラブル
テーマによって、「見出し1」「見出し2」各3パターン設定できるテーマが存在したとしましょう。
※「見出し 1」 a・b・c を設定できる。
例えば、新規に載せかえるテーマにも各2パターンではあるが、見出しを設定できる。
こういう場合、テーマを載せ替えた後、各ページの見出しのデザインが崩れることがあります。
表示自体が崩れる場合もございます。
固定ページに数十のコンテンツ。投稿ページにも数十のコンテンツ。
合計で100を超えるコンテンツ。
このコンテンツページを1ページずつ、目視、手作業にて修正する必要が発生する場合があります。
100を超えるコンテンツを目視、手作業にて修正する。これって結構時間がかかります。
普通、2~3日では完了いたしません。一週間以上かかることもざら。
アクセスがそこそこあるWEBサイトで、表示に異常があるコンテンツページを「只今サイトリニューアル中」なんてバナーを配置し、作業をするなんて・・・。
そこで、テスト環境である、ステージングサーバーを構築し、無理なく自分のペースでリニューアル作業をいたし、完了後そのステージングサーバーから、本番サーバーへリリース。
閲覧者から見れば、一瞬でサイトがリニューアルされたように見えます。
制作者は、二週間も時間をかけたのにです。
では、当方が契約しているサーバーは、さくらレンタルサーバーなので、さくらのレンタルサーバを使いWordPressサイトを運営している方に向けて、そのステージングサーバーの作り方・リリースの仕方をご説明させて頂きます。
さくらレンタルサーバーでは無い場合。
プラグインでステージング環境も構築できます。
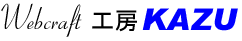
コントロールパネルにログイン
1,
「WEBサイトデータ」 → 「バックアップ」とクリック。
2,
「Snap Up」 をクリック。
|
Snapupでサイト登録の方法は割愛させて頂きます。 下記をご覧頂き、バックアップを作成下さいませ。 WordPressのスナップショットを作成したい(バックアップ&ステージング)>> これより、ステージングサーバー構築からの説明とさせて頂きます。 |
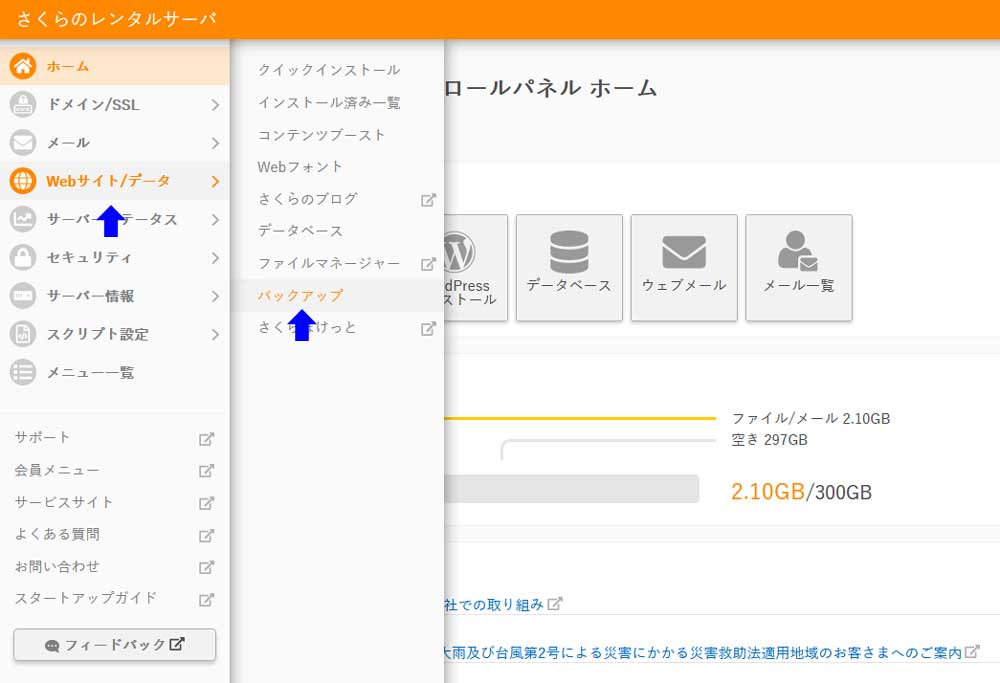
3,
黄色矢印をクリック。
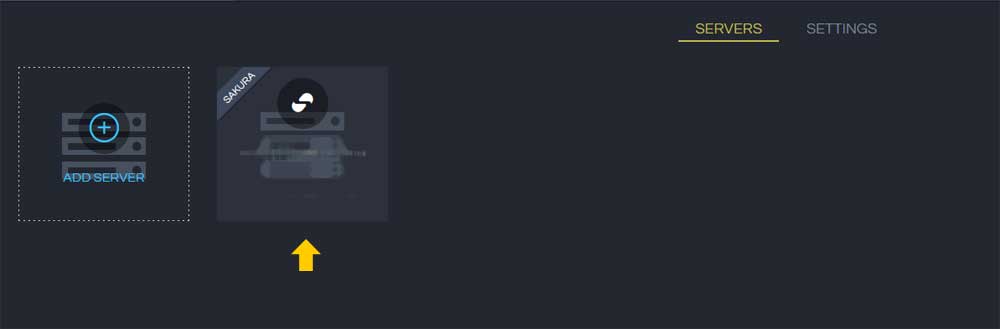
4,
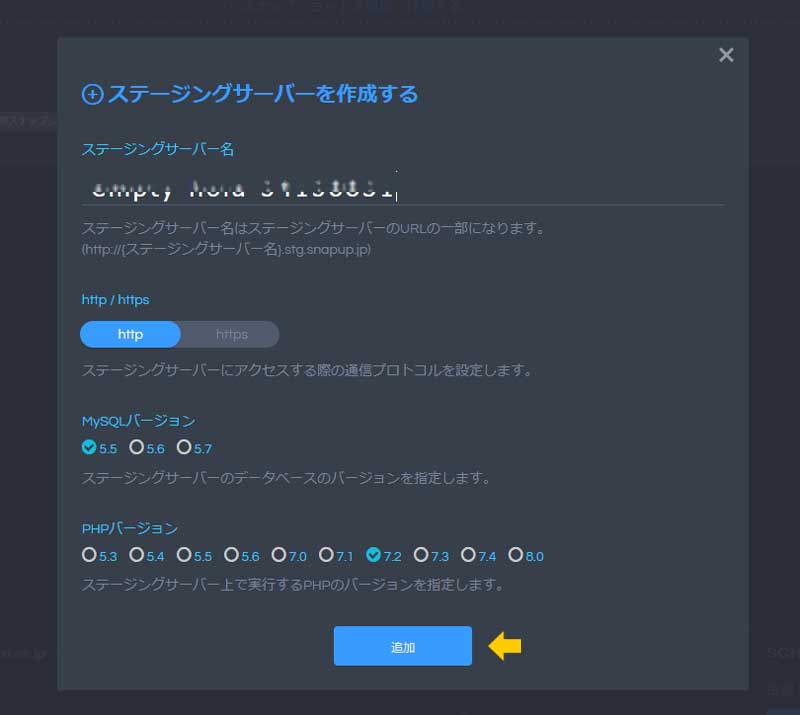
「ステージングサーバーを作成する」クリック。
5,
http https どちらか選択。
MySQL ・PHPバージョンを選択。
↑
※デフォルトで本番サイトのバージョンが表示されているかと存じます。
6,
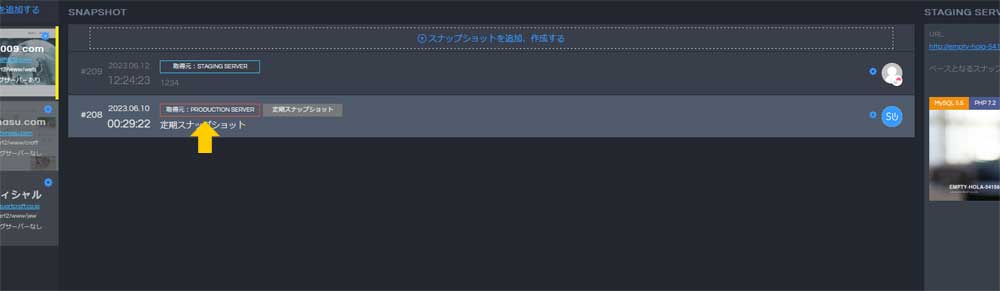
定期的にバックアップされた「スナップショット」をクリック。
「ステージングサーバーへセット」をクリック。
7,
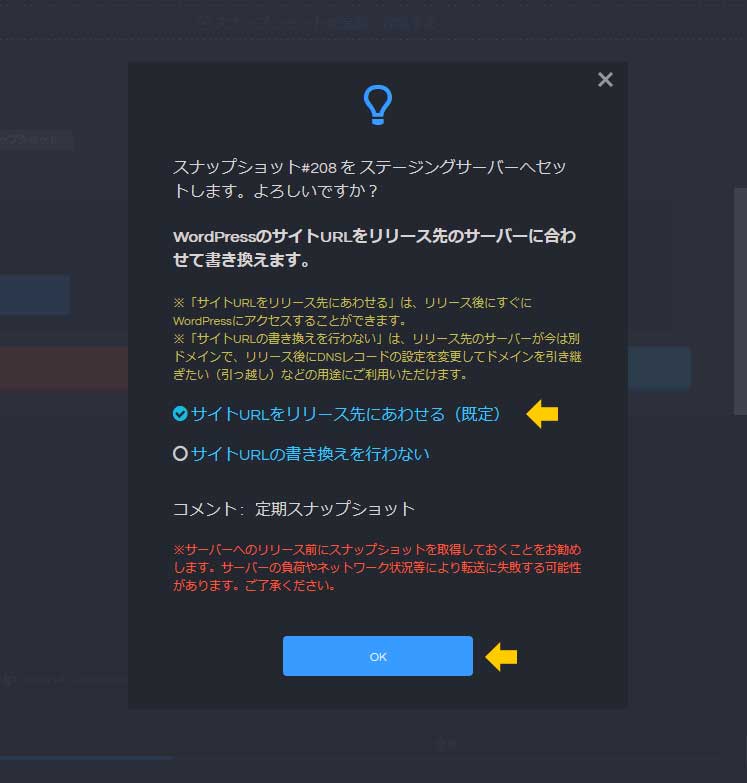
デフォルトのまま、「OK」クリック。
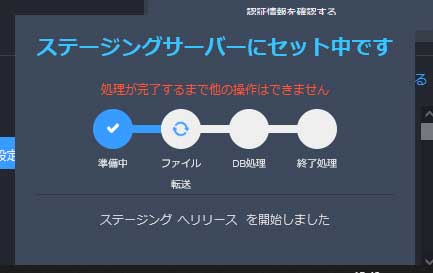
向かって右下に「セット中」の表示が表れます。
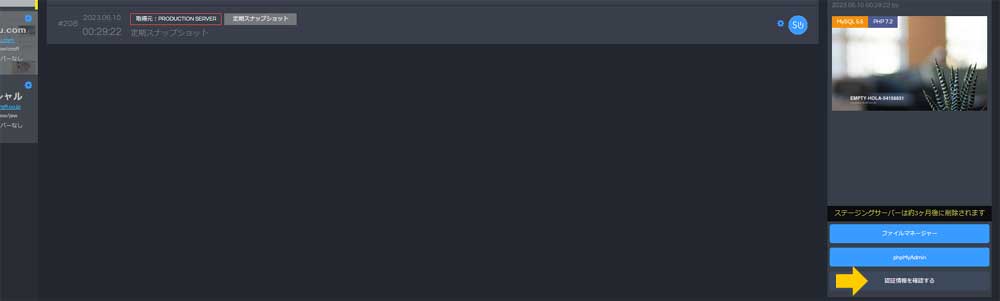
8,
「認証情報を確認する」クリック。
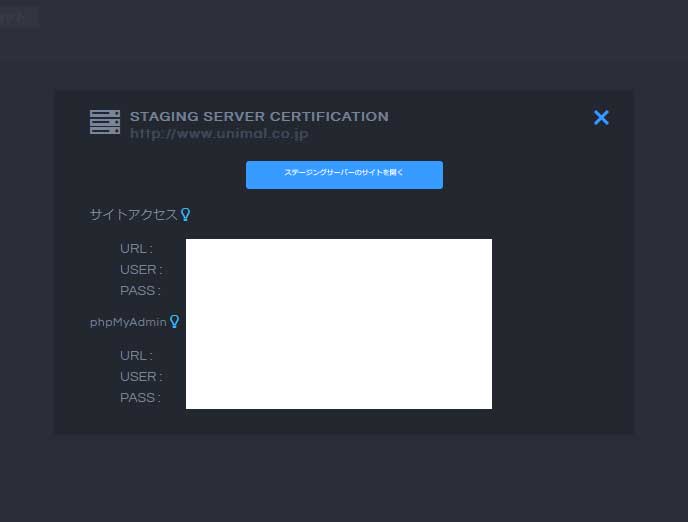
9,
サイトアクセスURL・USER・PASS
表示されます。
「サイトアクセスURL」クリック
10,
トップページが表示されます。
矢印部分のURLの最後に /wp-login.php と貼り付けクリック。
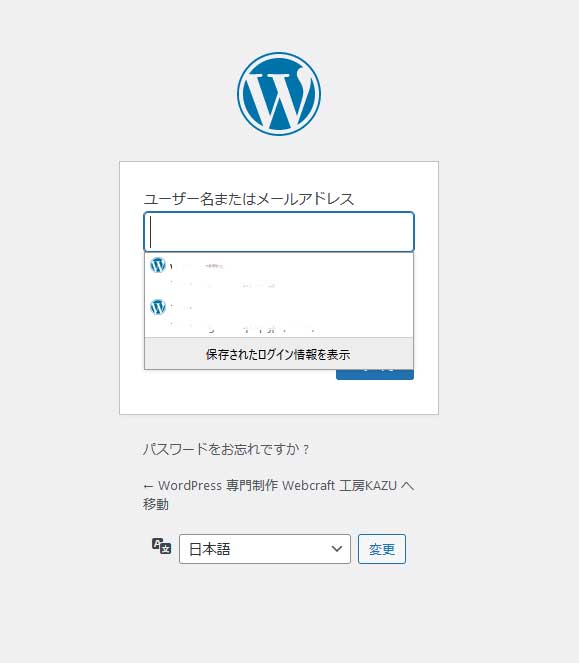
11,
見慣れたログイン画面が表示されます。
ステージングサーバーの USER・PASS を打ち込みます
※9, のUSER・PASS
又、ログイン画面が出てきたら、オリジナルサイトの本番ログイン情報を入力いたします。
|
さくらレンタルサーバー「コントロールパネル」からログアウトいたし、10,の /wp-login.php を張り付けたURLをコピーし、ブラウザに貼り付けログインする事もできます。 お試しくださいませ。 |
ログインいたしましたら、「外観」→「テーマ」と進み、新規テーマに載せ替え、全てのページをチェックくださいませ。
又、CSSも記述しましたら、全てのページをチェックくださいませ。
じっくりリニューアル作業を完了いたし、問題無き事を確認いたしましたら、12, リリースの準備作業へとお進みください。
12, 本番サーバーへの、リリース作業
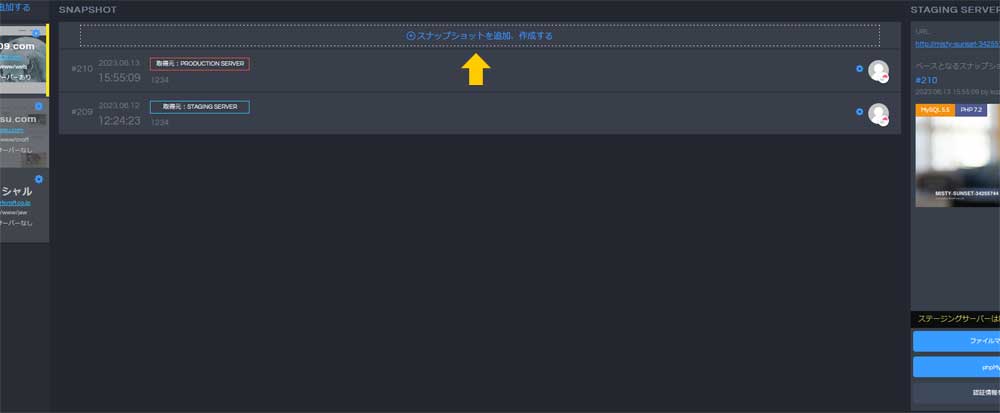
ステージングサーバーでリニューアル作業を終えましたら、改めスナップショットを作成。
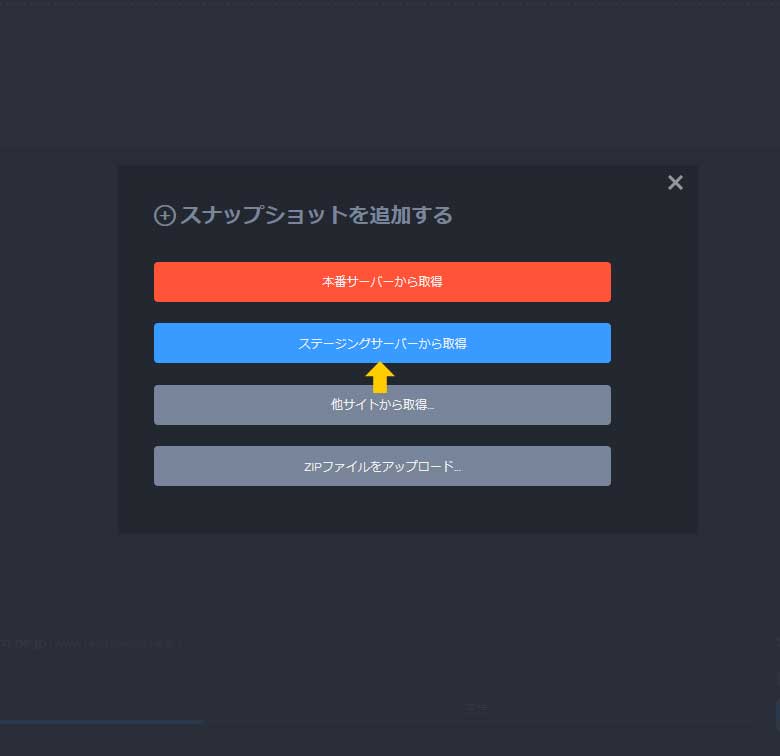
「スナップショットを追加、作成する」クリック。
13,
以前、スナップショットを作成した時と同じ手順です。
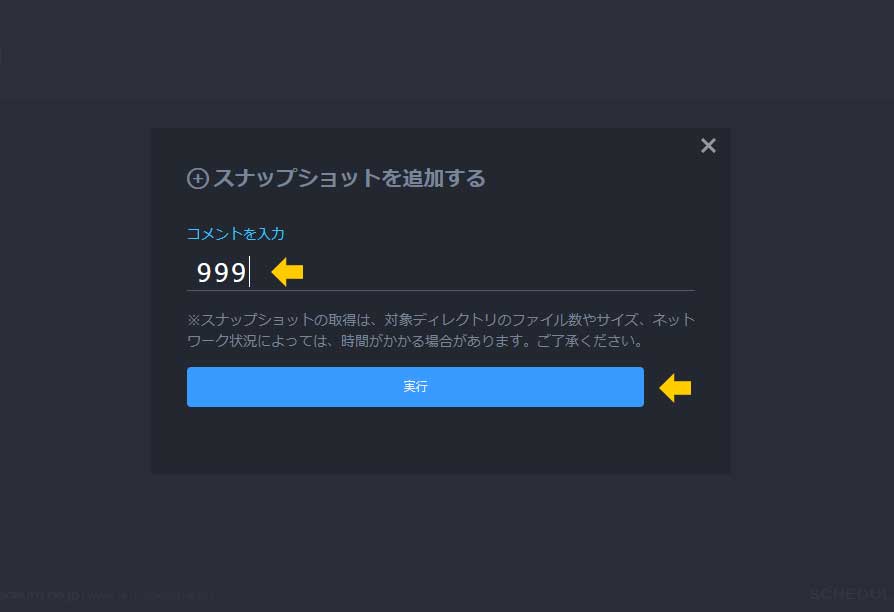
「コメント入力」適当な数字でも記載ください。
14,

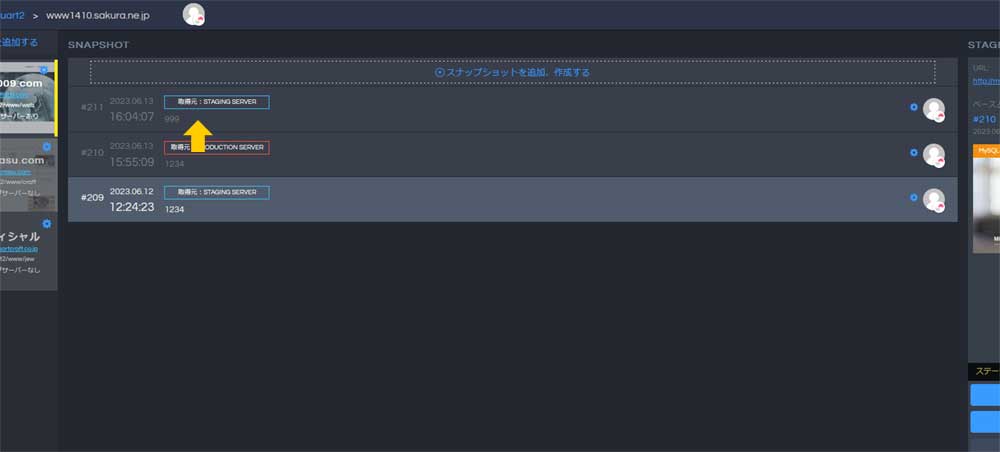
15,
「取得元:STAGING SERVER」というスナップショットが、上段に表示されました。
クリック。
16,
「本番サーバーへリリース」クリック。
7, のように右下に表示が現れます。完了するのをお待ちください。
これでリリースされました。
後はいつもの通り、ブラウザを立ち上げ、オリジナルサイトに、オリジナルログイン情報をうちこんでログインいたし、トップページ・固定ページ・投稿ページなどを全てチェツクください。
補足情報
- ステージング環境の保存期間は、90日。
ゆっくりリニューアルできますね ♪
- うまくいかなかったので、元に戻したい。
最初に取得したスナップショットのデータをリリースしたら、元の状態に戻ります。
WordPressサイトのテスト・検証を安全に進めることができる、ステージングサーバー。
もちろん無料で使えます。
WordPressサイトのテーマ変更及びリニューアルをお考えの方は、是非一度ご利用くださいませ。